, jadi di file server.js kita akan mengatur routing url web nodejs kita, pengaturan koneksi ke database, melakukan eksekusi query dan melakukan tugas lainnya.
Lanjut, sebelum coding install dulu dependencies yang diperlukan. buka cmd/terminal kalian dan tetap arahkan ke dalam folder project Inponow-Node-Tutorial.
Pada proyek kali ini saya akan menginstal 6 dependencies yaitu bootstrap, connect-flash, ejs, express, express-session, jquery, mysql.
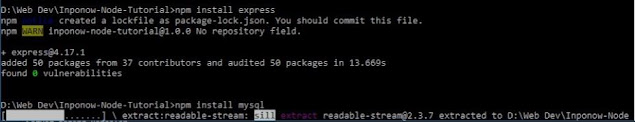
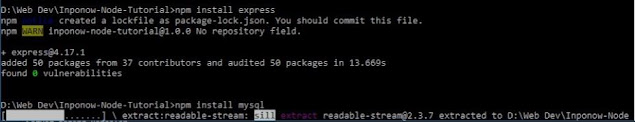
Saya akan memberitahu 1 contoh untuk install dependencies di nodejs, lalu anda install 5 dependencies lainya. Anda cukup ketikan
npm-install namadependencies-yang-akan-di-install
. |
| img-tutorial-nodejs-3 |
Jika sudah melakukan instalasi semua dependencies, maka jika didalam file package.json kita akan muncul list dependencies yang telah berhasil kita install dan akan muncul folder node_modules.
 |
| img-tutorial-nodejs-4 |
Lanjut kita buat file server.js (penamaan harus sama seperti entry point yang telah disettingan package.json). Lalu buat folder di dalam project kita dengan nama views.
Di dalam folder views nanti akan di isi file indexu.ejs (*nama opsional) untuk kebutuhan layouting web nodejs kita. Berikut struktur file dan folder yang berhasil kita buat.
 |
| img-tutorial-nodejs-5 |
Kali ini saya akan membuat sebuah form register account terlebih dahulu. Kedepanya proyek ini akan dilanjutkan dengan pembuatan fitur tambah dan menghapus teman dan login system dengan nodejs.
Dilanjutkan dengan membuat aplikasi privat chat dengan nodeJS dan Socket.io.
Penjelasan Singkat Dependencies yang Digunakan
Saya menggunakan framework express js (dependencies yang kita telah install sebelumnya), untuk mempermudah proses pembuatan web kali ini.
Express session untuk mengatur session di web yang kita buat, session digunakan untuk menyimpan data sementara saat proses web dilankan, contoh implementasinya yaitu penggunakan login sistem.
Connect-flash nanti saya gunakan untuk memberikan notifikasi sederhana. Contohnya, jika user telah berhasil melakukan pendaftaran akun maka akan muncul notifikasi "Sukses menambahkan akun, yeee".
Mysql untuk menghubungkan aplikasi yang akan kita buat dengan database.
Ejs untuk keperluan templating, beda dengan html. Jika menggunakan ejs kita dapat menyematkan script javascript di dalamnya.
Bootstrap dan Jquery? ya kalian tau laa..
Setting Database
Jalankan Xampp / Wamp kalian, buat table di database untuk menampung data yang akan kita save. saya akan menyimpan data register tsb di database chat dengan tabel cn_user.
 |
| img-tutorial-nodejs-6 |
Buka file server.js, lalu salin contoh kode yang telah saya buat.
// inponow.blogspot.com
// mengimpor paket yang dibutuhkan
let express = require('express');
let session = require('express-session');
let app = express();
let server = require('http').createServer(app);
const mysql = require('mysql');
const jquery = require('jquery');
let flash = require('connect-flash');
// proses import done
// proses mendaftarkan modul - agar modul dapat digunakan saat melakukan layouting
app.use('/js', express.static(__dirname + '/node_modules/jquery/dist')); // redirect JS jQuery
app.use('/js', express.static(__dirname + '/node_modules/bootstrap/dist/js')); // redirect bootstrap JS
app.use('/css', express.static(__dirname + '/node_modules/bootstrap/dist/css')); // redirect CSS bootstrap
// end setting modul jquery dan bootstrap
// proses mendaftarkan modul - setting agar package session dan connect-flash bisa digunakan
app.use(session({
secret: 'inponow',
saveUninitialized: true,
resave: true
}));
app.use(flash());
// end setting session
// setting agar framework exporess bisa digunakan
app.use(express.static('public'));
app.use(express.urlencoded({
extended: false
}));
// end setting express
// setting views engine
app.set('views', './views');
app.set('view engine', 'ejs');
// end setting view
// isikan username dan password database dengan benar
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
database: 'chat',
});
// end settingd database connection
// nanti aplikasi dapat dilajankan melalui port 5000
server.listen(5000);
console.log('Server sedang Berjalan...')
// end port setting
// setting halaman utama web
app.get('/', function(req, res) {
res.render('indexu', {
session_flash: req.flash('signup_success')[0]
});
})
// end setting halaman utama
// menerima post data dari form register dilanjutkan melakukan insert ke database
app.post('/signup', (req, res) => {
connection.query(
'INSERT INTO cn_user (username, name, password) VALUES (?, ?, ?)',
[req.body.username, req.body.name, req.body.password],
(error, results) => {
if (results.affectedRows) {
req.flash('signup_success', 'Successfully added account...');
} else {
req.flash('signup_success', 'Something wring when added account...');
}
res.redirect('/');
}
)
});
//end insert from post register
Untuk port anda dapat ganti selain 5000, contoh 3000 dll. indexu pada function url root merujuk ke file views/indexu.ejs yang akan kita buat nanti.
Kemudian buat file indexu.ejs di dalam folder
views. Saya akan membuat layout form register dengan bantuan bootstrap dan sedikit custom css. Salin code untuk indexu.ejs dibawah.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<script src="/js/jquery.min.js" charset="utf-8"></script>
<script src="/js/bootstrap.min.js"></script>
<style media="screen">
body {
color: #000;
overflow-x: hidden;
height: 100%;
background-color: #e9e9e9;
background-repeat: no-repeat
}
.card0 {
box-shadow: 2px 2px 16px 2px #d8d8d8;
border-radius: 9px;
}
.card2 {
margin: 0px 40px
}
.text-sm {
font-size: 14px !important
}
::placeholder {
color: #BDBDBD;
opacity: 1;
font-weight: 300
}
:-ms-input-placeholder {
color: #BDBDBD;
font-weight: 300
}
::-ms-input-placeholder {
color: #BDBDBD;
font-weight: 300
}
input,
textarea {
padding: 10px 12px 10px 12px;
border: 1px solid lightgrey;
border-radius: 2px;
margin-bottom: 5px;
margin-top: 2px;
width: 100%;
box-sizing: border-box;
color: #2C3E50;
font-size: 14px;
letter-spacing: 1px
}
input:focus,
textarea:focus {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
border: 1px solid #304FFE;
outline-width: 0
}
button:focus {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
outline-width: 0
}
a {
color: inherit;
cursor: pointer
}
.btn-blue {
width: 150px;
border-radius: 2px;
background: #00A3FF !important;
color: white;
border-color: #00a3ff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.12), 0 1px 5px 0 rgba(0, 0, 0, 0.20) !important;
border-radius: 7.2px;
}
.btn-blue:hover {
background-color: #000;
color: white;
cursor: pointer
}
.bg-blue {
color: #fff;
background-color: #00A3FF
}
@media screen and (max-width: 991px) {
.border-line {
border-right: none
}
.card2 {
border-top: 1px solid #EEEEEE !important;
margin: 0px 15px
}
}
</style>
</head>
<body>
<div class="row register__">
<div class="col-md"></div>
<div class="col-md-8" style="top:7em">
<div class="px-1 px-md-5 mx-auto">
<div class="card card0 border-0">
<div class="row d-flex">
<div class="col-lg-12">
<div class="card2 border-0 card px-4 py-5">
<h4 class="pb-3">Inponow <span style="color:#00A3FF">Web Chat</span></h4>
<% if(session_flash != undefined){ %>
<div class="alert alert-info alert-dismissible fade show alert__" role="alert">
<strong style="font-size:13px"><%= session_flash %></strong>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<% } %>
<form action="/signup" method="post">
<div class="row">
<div class="col-md">
<label class="mb-1">
<h6 class="mb-0 text-sm">Username</h6>
</label>
<input class="mb-4" type="text" name="username" placeholder="Enter a valid username" autocomplete="off">
</div>
<div class="col-md">
<div class=""> <label class="mb-1">
<h6 class="mb-0 text-sm">Your Fullname</h6>
</label> <input class="mb-4" type="text" name="name" style="text-transform:capitalize;" autocomplete="off" placeholder="Enter a valid Email"> </div>
</div>
</div>
<div class="row px-3"> <label class="mb-1">
<h6 class="mb-0 text-sm">Password</h6>
</label> <input type="password" class="mb-4" name="password" placeholder="Enter password" autocomplete="off"> </div>
<div class="row mb-3 px-3 "> <button type="submit" class="btn btn-blue text-center">Register</button> </div>
<div class="row px-3"> <small class="font-weight-bold">Don't have an account? <a class="login" style="color:#FFB800">Login</a></small> </div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md"></div>
</div>
</body>
</html>
Ok, jika sudah buka kembali cmd/terminal anda (*arahkan ke directory project Inponow-Node-Tutorial), kemudian ketikan "node server". Kemudian akan muncul pesan "Server sedang Berjalan" di cmd/terminal.
 |
| img-tutorial-nodejs-7 |
Ok kemudian kita jalankan di browser, dengan mengetikan url http://localhost:5000/. Berikut ini merupakan hasil akhir dari coding di atas.
 |
| gif-tutorial-nodejs |
okey, sekian untuk artikel kali ini. Lebih kurangnya saya mohon maaf, semoga dapat menjadi referensi belajar nodeJS kalian. Salam Sehat dan Tetap Semangat.
👌😎













Tidak ada komentar:
Posting Komentar